1. Slider
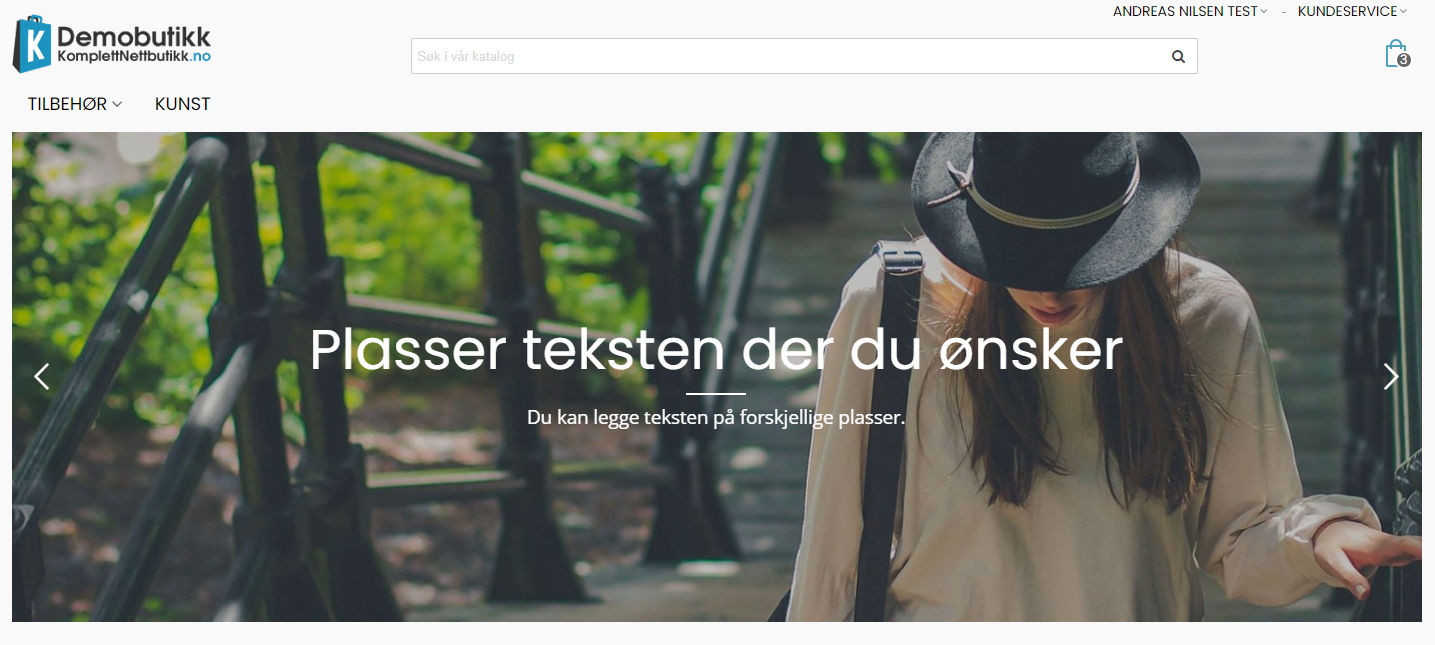
Dette modulet lar deg endre bildeslideren på siden din. Som standard er denne plassert i toppen av siden din.


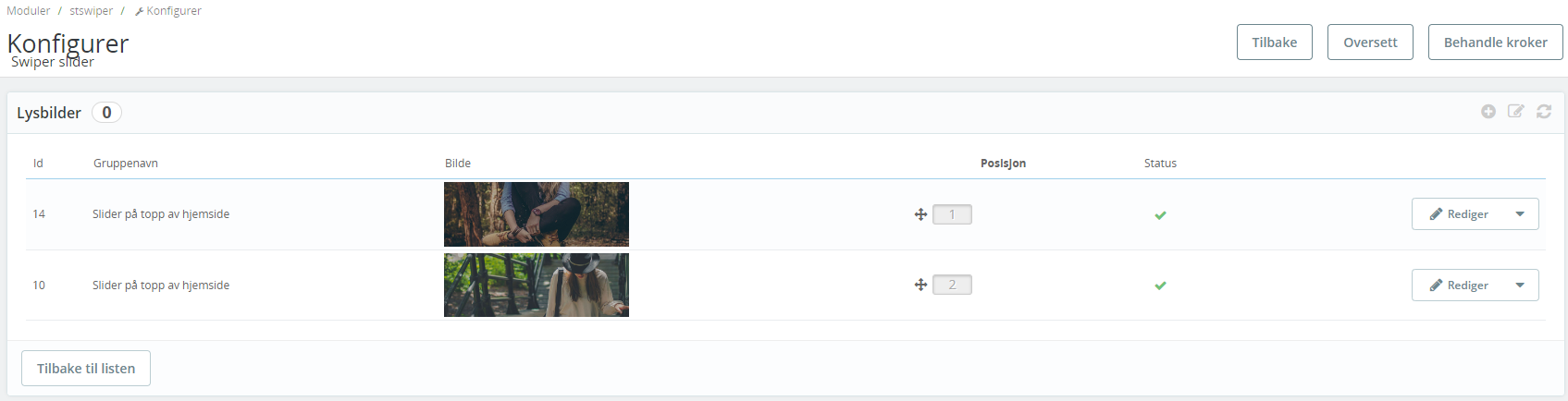
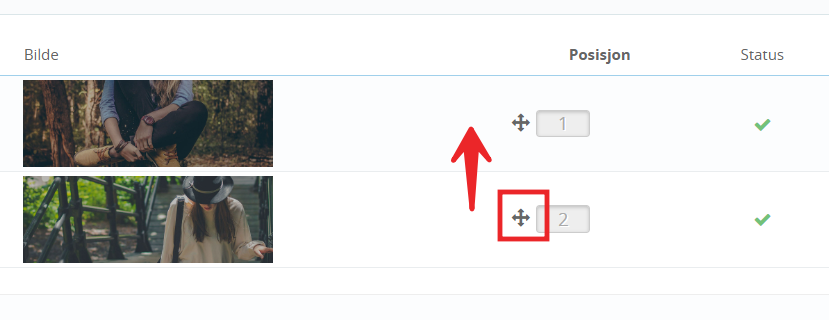
Her ser du bildene som ligger inn i dag. Du kan enkelt endre til rekkefølgen du ønsker. Dette gjøres ved å trykke på krysset og dra de opp og ned.

Du kan aktivere eller deaktivere ved å trykk på grønn “V”. Da blir denne en rød “X” som betyr at bilde ikke er synlig for dine kunder. Helt til høyre kan du trykke på rediger for å endre bilde og tekst på slideren. Ved pilen til høyre for rediger finner du en slettknapp og dupliser.

Øverst i høyre hjørne er det et pluss tegn som lar deg legge til flere bilder hvis du ønsker. Alternativ kan du bare duplisere en av de du allerede har og redigere den etterpå. Trykker du på rediger knappen øverst i høyre hjørne ved pluss tegnet kommer du til avanserte innstillinger for slideren.
“Tilbake til listen” nederst i venstre hjørne går tilbake til hovedsiden for alle slidere. Her kan du opprette flere slidere hvis du ønsker. Alle slidere for en shortcode slik som dette: [st_swiper id=“2”]. Denne koden kan du lime inn i alle tekst felt i nettbutikken. Hvis du gjør dette vil denne slideren dukke opp sammen med teksten på denne siden. Hvis du velger shortcode trenger du ikke å velge plassering for banneren.
Redigere en slider
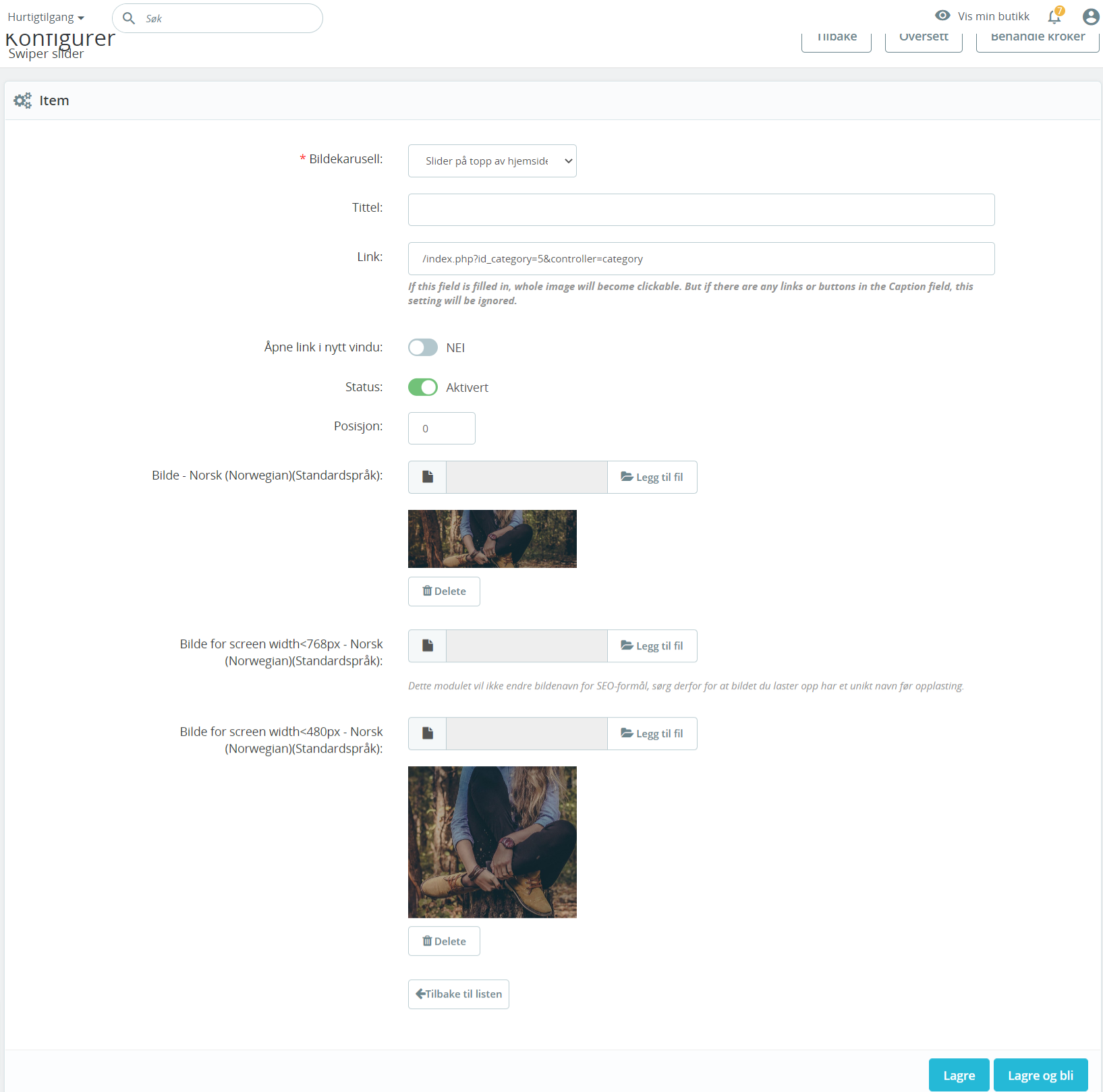
Trykk på pluss øverst i høyre eller rediger på et eksisterende bilde for å endre det. Da kommer du til en ny side for å endre bilder etc.

- Bildekarusell Her velger du hvilken slider bilde skal knyttes mot. Som standard velger den slideren du er inne på.
- Tittel ikke nødvendig å fylle ut, men du kan gjøre det hvis du ønsker. I tilfelle bare for din egen del.
- Link Her limer du inn en url hvis du ønsker at bilde skal linke til noe. Det kan være et produkt, kategori, ekstern nettside etc.
- Åpne link i nytt vindu Ønsker du at kunden skal åpne et nytt nettleservindu når han trykker på bilde?
- Status Velg om bilde skal være synlig for dine kunder eller ikke.
- Posisjon Denne bestemmer hvilket bilde som kommer først og sist på din slider. Laveste tall kommer først.
- Bilde (standard språk) Her legger du inn bilde for standard språk. Har du aktivert flere Språk kan du lime inn bilde for hvert språk. Du kan også laste opp forskjellige bilder etter oppløsning på kunden sin skjerm. Vi anbefaler å laste opp først bilde og bilde for mobil som er 480px.
- Bilde pc som er lastet opp som standard er 1440px bredt og 500px høyt. Dette er for pc visning. Ønsker du at bilde skal være over hele skjermen kan du bruke størrelse 1920x660px. Det som er viktig er at bilde er minst 1440px bredt, høyden kan du bestemme selv. Men fint om alle bilder på samme slider har samme høyde.
- Bilde mobil (480px) bilde som er lastet opp som standard er 480x480px.
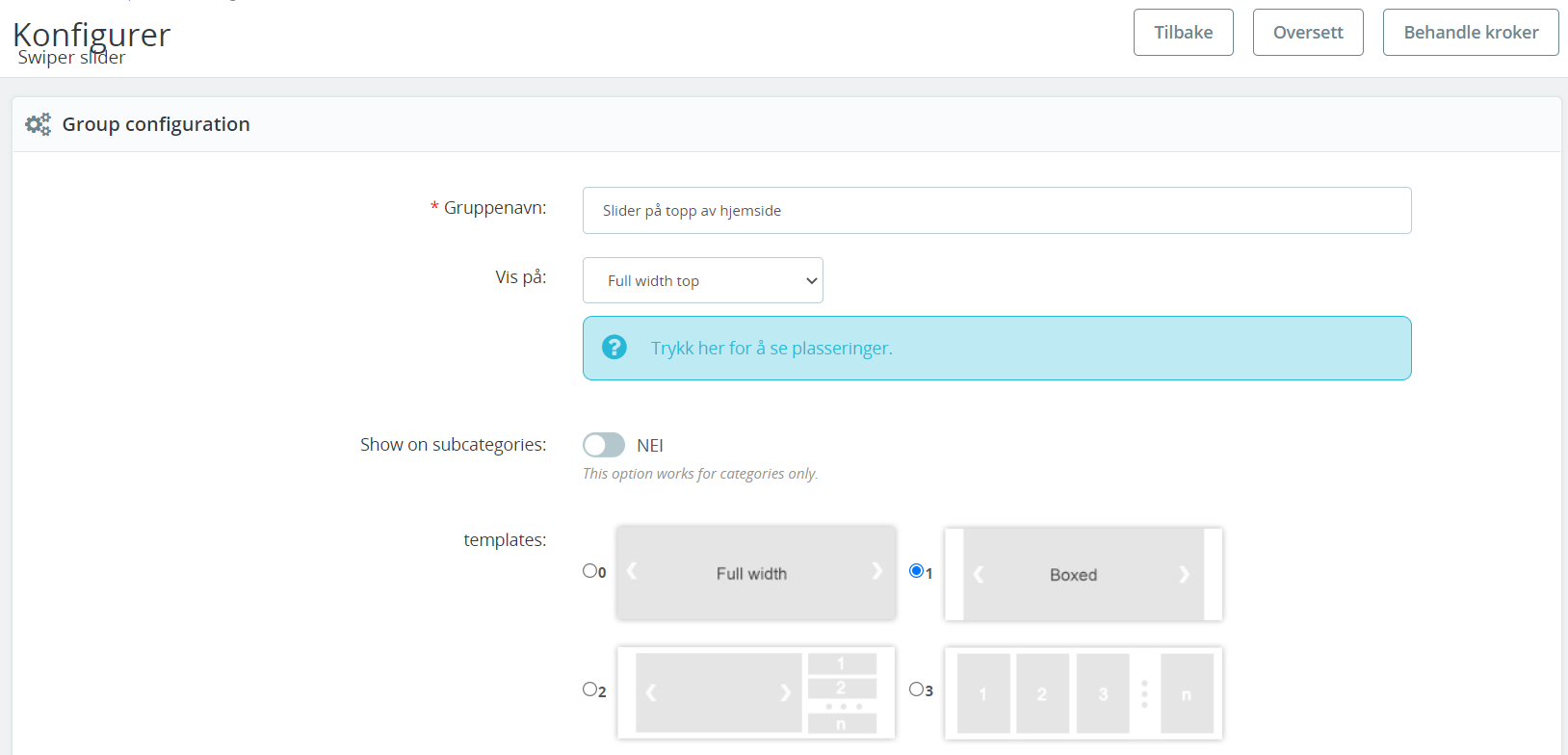
Avanserte innstilinger

Her kan du justere banneren med forskjellig plasseringer og utseende. Vi går ikke i detaljer her, men forklarer de mest brukte feltene.
-
Navn skriv et navn som du lett kjenner igjen. Dette kan være greit hvis du senere skal lage mange slidere rundt i nettbutikken.
-
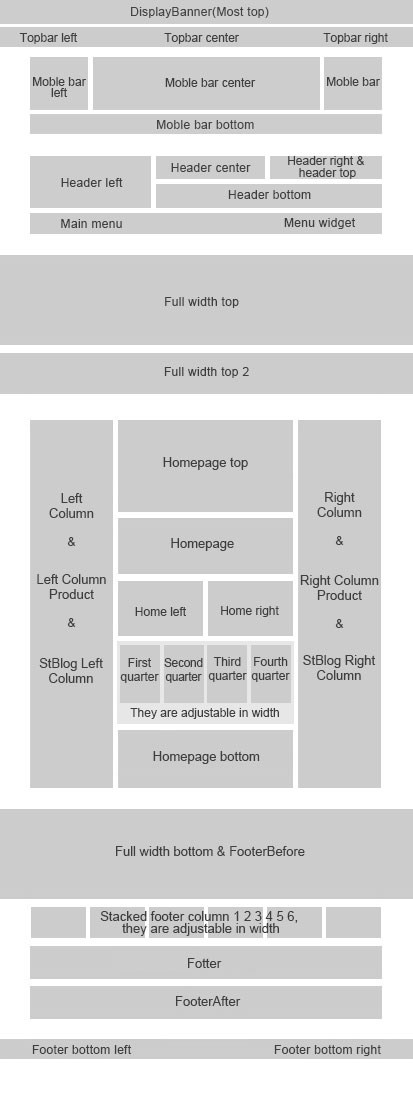
Vis på Her velger du hvor banneren skal vises. I hovedsak er dette for framsiden av nettbutikken. Men du kan også velge at det kun skal være synlig på f.eks en kategori. På bilde kan du se de forskjellige plasseringen på hovedsiden.

- templates Her kan du bestemme om slideren skal ha fullbredde eller ikke.
- status Viser om slideren skal vises eller ikke for dine kunder. Når den er grønn er den synlig for kundene dine.
Resten av de andre feltene er ikke nødvendig å justere.