9. Temainnstillinger
Her kan du justere på alle farge, størrelser, logo, fonter etc. Hvis du gjør endringer her så anbefaler vi deg å gjøre en endring om gangen. Når du har gjort denne endringen sjekk framsiden av nettbutikken. Hvis endringen ikke ga effekten du ønsker skrur du tilbake til opprinnelig valg.
Her kommer en oversikt over de mest brukte funksjonene
Justere logo størrelse og plassering

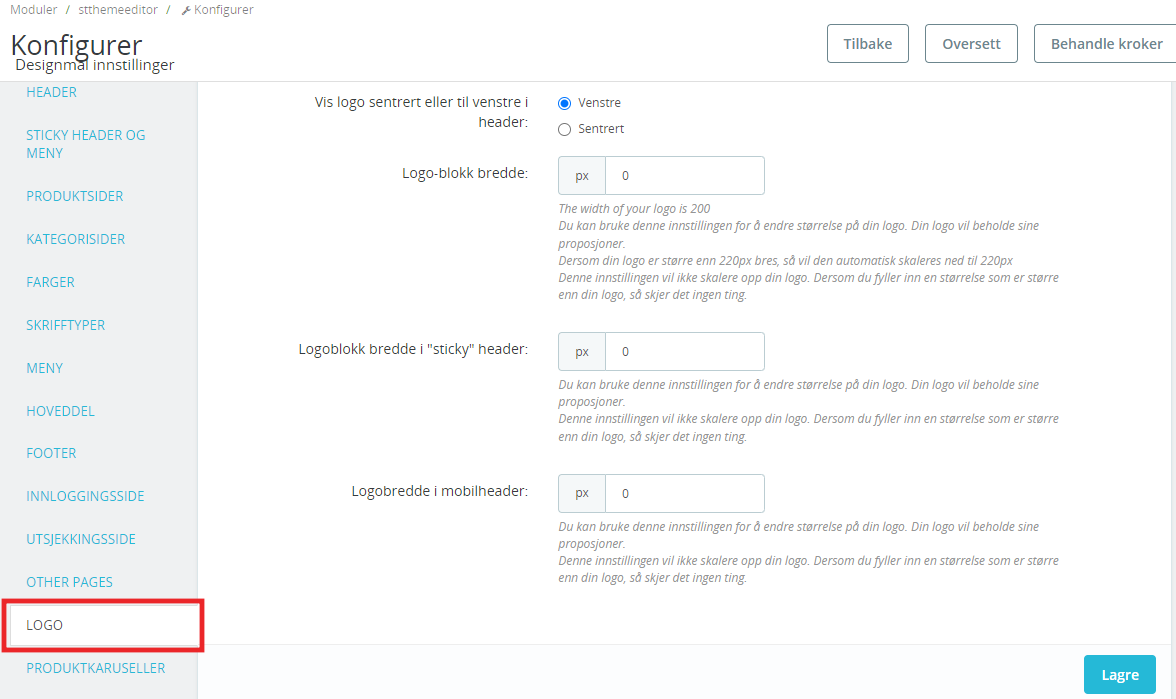
For å justere logo går du til fanen logo.
- vis logo til venstre eller sentrert. Her kan du velge hvor du ønsker logo plassert i toppen av siden.
- logo bredde: Her skriver du inn bredden du ønsker på logoen.
- Logo bredde i “sticky” header: Her velger du størrelsen på logo når du scroller nedover på siden. Dette er litt avhening av at du har med logo ved scrolling. Du kan justere mer av dette under fanen “sticky header og meny”.
- Logobredde mobil: Her kan du justere bredden på logo på mobil.
Header og mobil Header
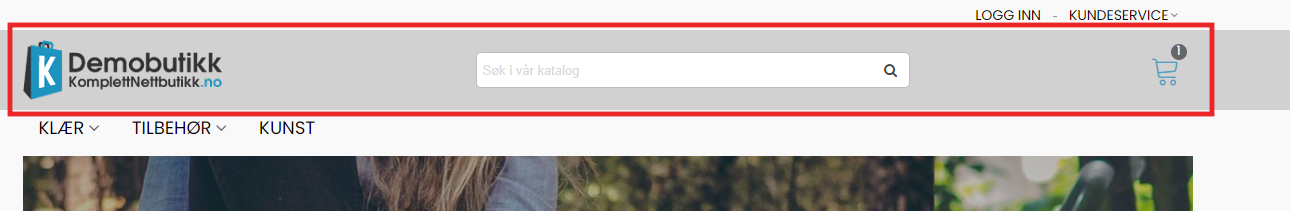
- Høyde Her justerer du høyden på toppen av siden, farger og størrelser. Her går vi gjennom det som de fleste tilpasser. Endre høyden på header gjøres på Hoved-header høyde. Denne justerer denne:

Må mobil kan du juster høyden under der det stør mobilheader høyde. Scroll til bunnen av siden for å finne det.
-
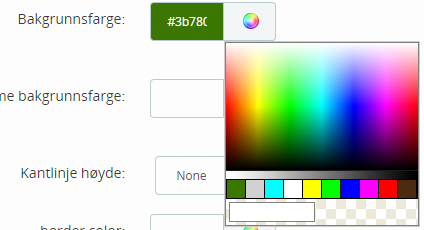
Bakgrunnsfarge og tekst farge Du kan endre bakgrunnsfarge under punktet bakgrunnsfarge. Hvis du trykker på farge ikonen kan du velge farge. evt. kan du skrive inn farge kode slik som f.eks: #3b7800
 For å endre tekst farge går du til header tekstfarge. Her velger du farge på samme måte som bakgrunnsfargen.
For å endre tekst farge går du til header tekstfarge. Her velger du farge på samme måte som bakgrunnsfargen. -
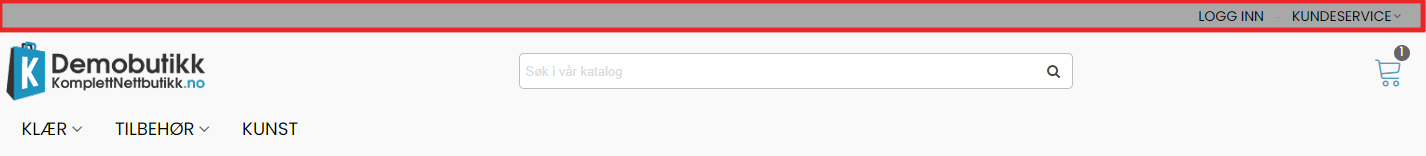
Topp-panel Dette er den første linjen i toppen. Her kan du også bestemme tekst farge og bakgrunnsfarge. Dette avgjør denne som vist på bilde under.

Meny
De mest brukte feltene:
- Megamenu posisjon: Her velger du om du vil ha menyen sentrert eller venstre stilt. Veldig sjelden kundene velger å ha menyen høyre stilt, men det er også mulig.
- Meny høyde: Her kan du juster høyden til menyen.
- Luft mellom hovedmenyelementer her kan du justere bredden/luften mellom hver kategori. Kan være aktuelt hvis menyen går f.eks over 2 linjer.
- Hovedmenyelementer farge: Dette er fargen på teksten i menyen.
- Hovedmenyelementer mus-over farge: Fargen på teksten når musen holdes over.
- Hovedmeny-blokk bakgrunnsfarge: Bakgrunnsfargen på menyen.
- Hovedmeny skrifttype: fonten du ønser å bruke på menyen
- Hovedmeny skriftstørrelse: skrift størrelsen på menyen.
Farger
De mest brukte feltene:
-
Generell fontfarge: fargen på standard skriften i nettbutikken.
-
Generell mus-over linkfarge: Farge ved mus over linker.
-
Prisfarge: Farge på skriften for pris på produkter.
-
Handlepose-ikon kantstrøk farge eller handlevogn-ikon farge: farge på handlekurven i toppen av siden.
knapper
- Knapp tekstfarge: Tekstfarge på knapp
- Knapp mus-over tekstfarge: Tekstfarge ved mus over
- Knapp bakgrunn:/Knapp kantlinje farge: De fleste setter samme farge her.
- Button background color when mouse hover:/Button border color when mouse hover: De fleste sette samme farge her.
- Knapp skriftstørrelse: størrelsen på skriften på knappen.