Avansert banner
Dette modulet lar deg legge til banner på siden. Denne kan ligge på forsiden, kategoriside, tekstside eller limes inn i hvilken som helst tekst. Du finner dette modulet ved å gå til “Moduler” i venstre meny også søk etter “avansert banner”. Trykk konfigurer for å komme til modulet. Hvis du bruker modulet mye kan du vurdere å legge det til hurtigtilgangen øverst på siden.
#Legge til en ny banner
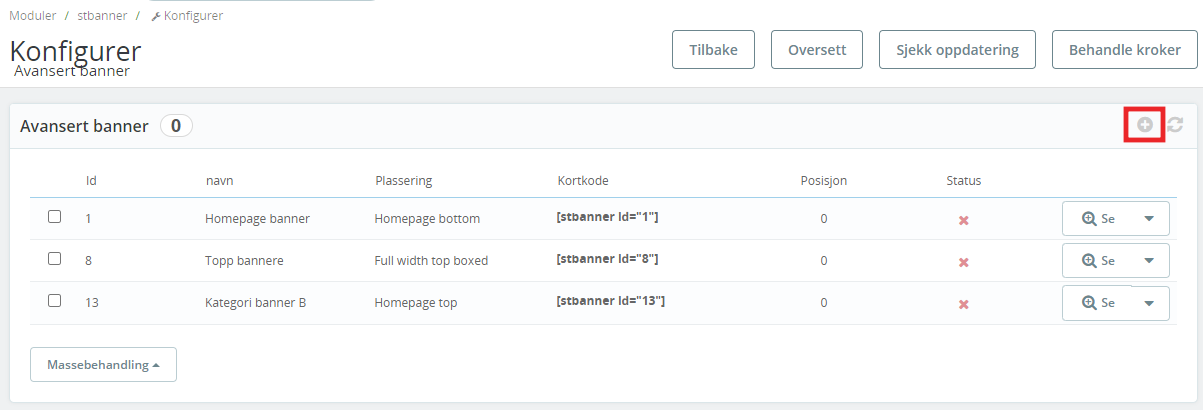
For å legge til en ny banner trykker du på “+” tegnet øverst i høyre hjørne.

##Innstillinger for bannergruppe
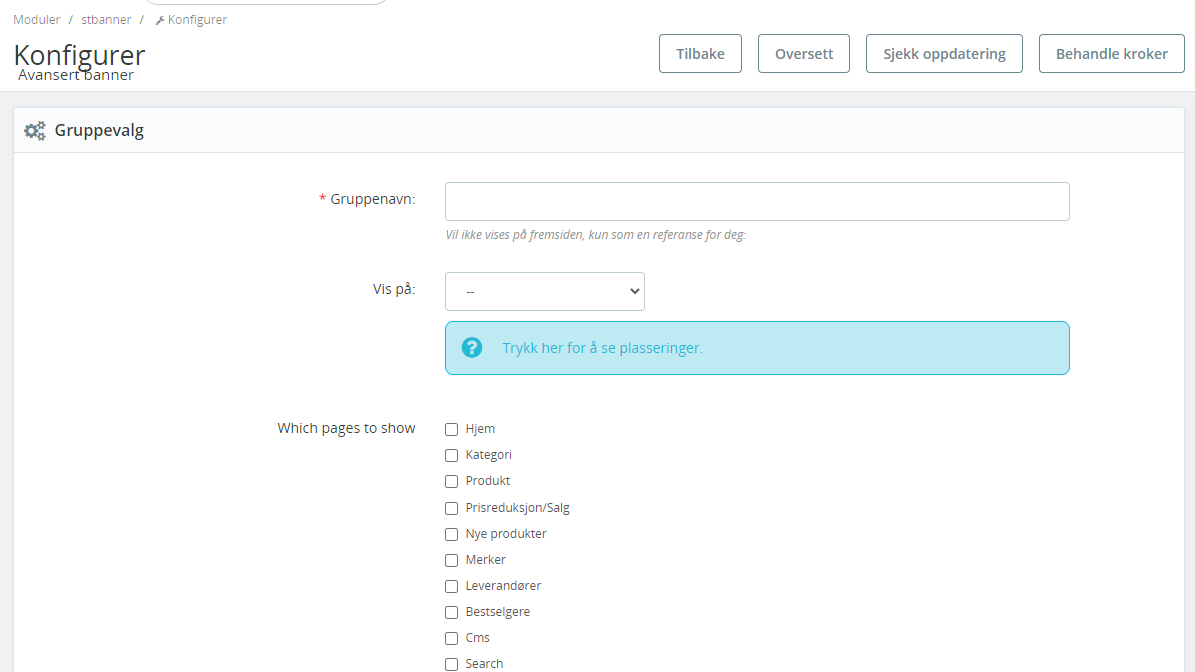
Her går vi gjennom noen av valgene dine når du oppretter en bannergruppen. I prinsippet trenger du bare å legge inn navn og plassering som standard.
- Gruppenavn: Når du har opprettet en banner starter du med å legge inn gruppenavn. Velg et navn som forklarende for deg selv slik at det blir enklere å skille alle bannere i etterkant.
- Vis på : Velg hvor banneren skal være synlig. Her kan du velge plassering på forsiden, inne på en bestemt kategori, tekstside eller merkenavn. Du kan velge å ikke fylle ut noe her. Da plasserer du banneren ved hjelp av en “shortcode”. Dette kan limes inn hvor som helst i hvilket som helst tekst felt på siden.
- Lazy loading Anbefaler å ha dette på for å gjøre siden så rask som mulig ved lasting.
- Type: De fleste velge “Simple”. Da vil banneren bruke samme størrelse som bilde som blir lastet opp. “advanced” vil gå ut fra definert høyde å croppe bilde deretter.
- Marger Her kan du definere luft over, under bannere etc.
- Mus-over-effekt Her kan du definere effekten når bruker holde musen over bilde. Mest normalt å bruke fade.
- Synlighet her kan du velge å skjule banneren på mobil eller pc.
- Status Dette avjør om banneren skal være aktiv/synlig for dine kunder.
- Posisjon: Har du flere bannere på rad vil denne definere hvilken som kommer først. laveste tall kommer først.
- bakgrunner: Her kan du legge inn et bilde eller video som bakgrunn. Veldig få som bruker dette.

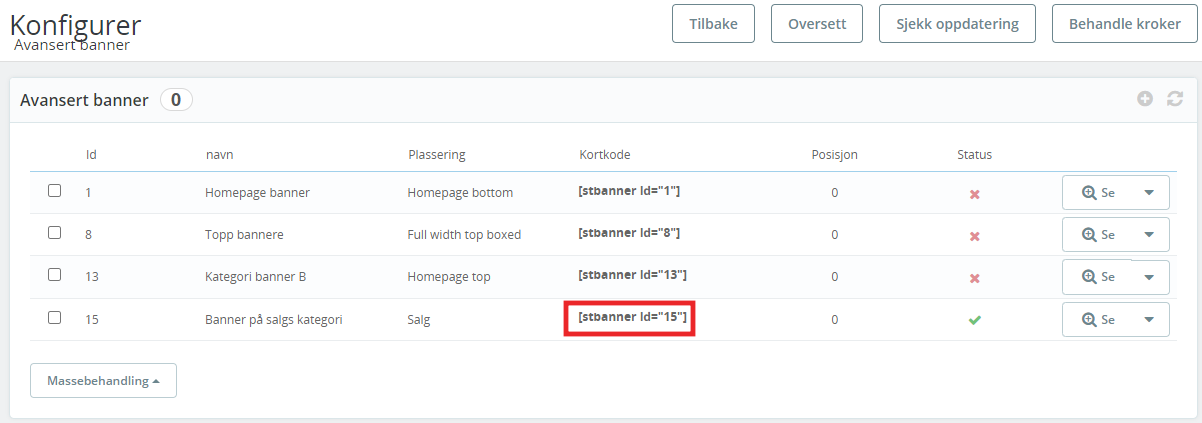
Når du har lagret bannergruppen kommer du tilbake til oversikt over alle bannere. Her vil du også finne shorcode som eksempel [stbanner id=“15”]. Hvis du limer inn denne i et hvilket som helst tekstfelt i nettbutikken vil banneren kommer opp.
Du trykker på navn eller “se” for å starte å legge inn bannere.

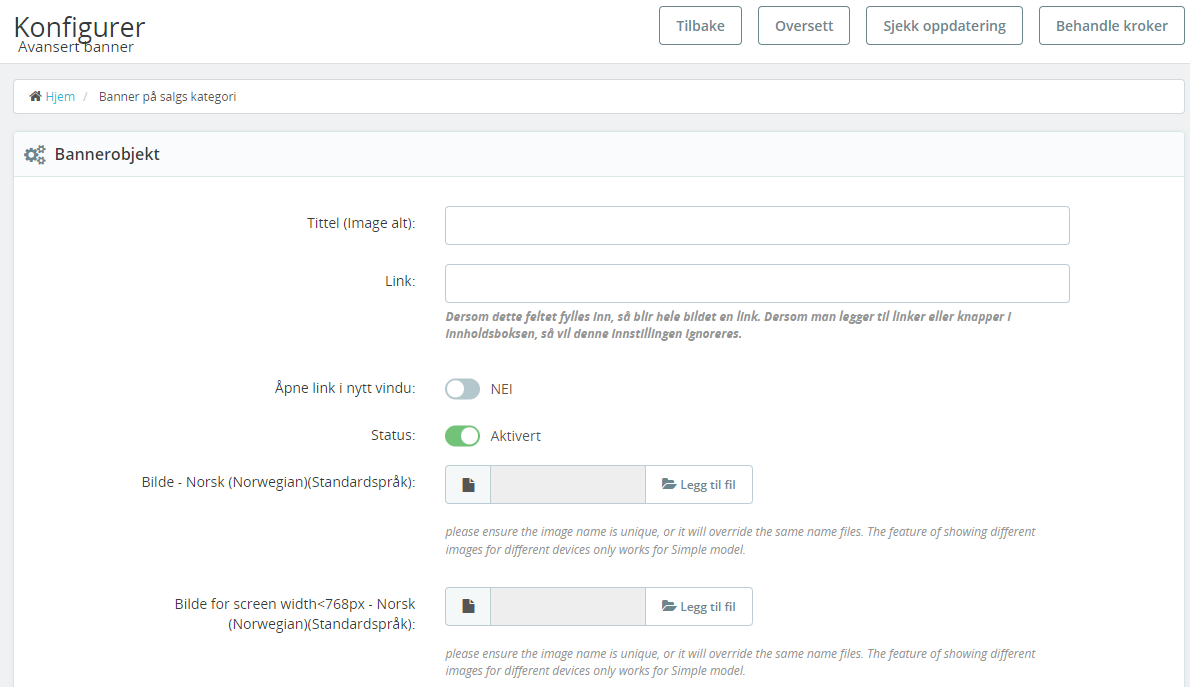
Legge ut et bilde
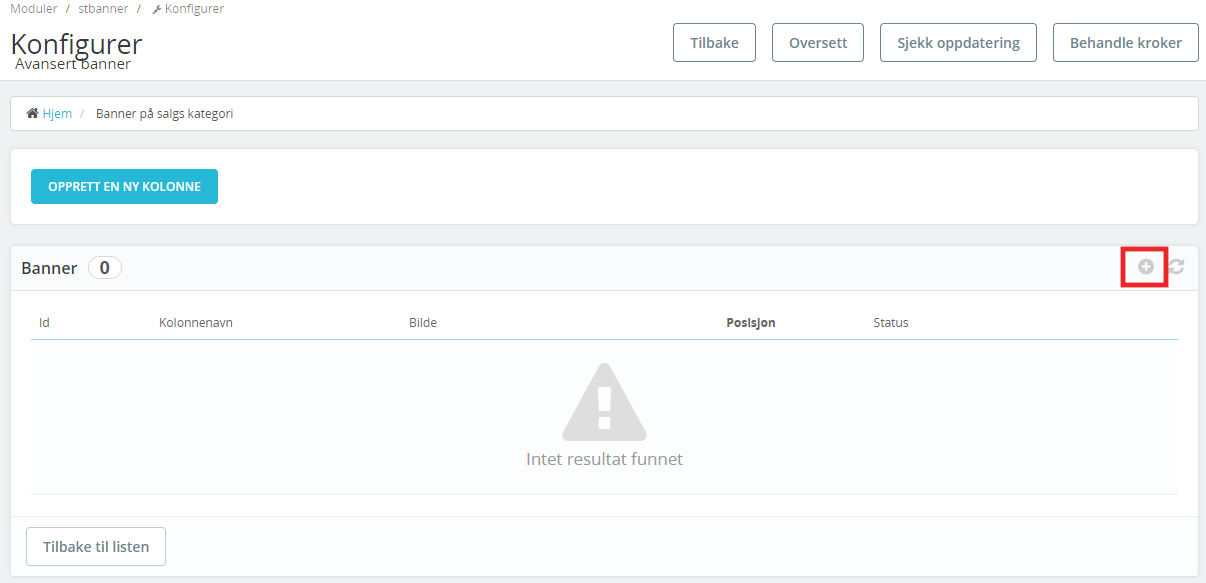
Ønsker du kun å ha et bilde på banneren og ikke 2 eller 3 bilde i bredden trykker du på “+” tegnet øverst i høyre hjørne. Ønsker du flere i bredden må du definere dette med å “opprett en ny kolonne”. Dette blir forklart lengre ned.


- Tittel: Her legger du til navn for bilde du skal laste opp
- Link: Legg til link til bilde. legger du til link til din egen hjemmeside kan du droppe domene. Altså dittdomene.no/12-klær skrives bare som /12-klær. Dette gjør at linker vil beholdes hvis du senere bytter f.eks domene eller fra demo butikk til ditt eget domene.
- Åpne link i nytt vindu: Hvis du aktiverer dette vil siden du linker til komme opp i en egen nettlaserfane til kunden. Kan være aktuelt hvis du linker til en ekstern siden.
- Status: bestemmer om bilde er aktivt/synlig for dine kunder.
- Bilde Last opp bilde du ønsker å bruke. hvis du har et bilde i hele bredden av skjermen kan det være lurt å laste opp eget bilde for mobil (screen width<480px).
- Bilde for PC: De fleste nettbutikker er 1440px bred. Ønsker du at bilde skal ta hele bredden må bilde ha minimum denne bredden. Høyden kan varier ut fra ønsker, men optimalt er nok mellom 400-600px høyt.
- Bilde for Mobil: Her må bilde ha bredden på 500px. høyden kan du velge selv, men de fleste velger 500x500px.
- Legg til innhold: Her kan du legge din egen tekst på bilde. Du kan også bruke ferdig maler ved å trykke “åpne tekstbehandler”.
når du er ferdig trykker du lagre og bilde kommer opp på hjemmesiden.
flere bilder i bredden
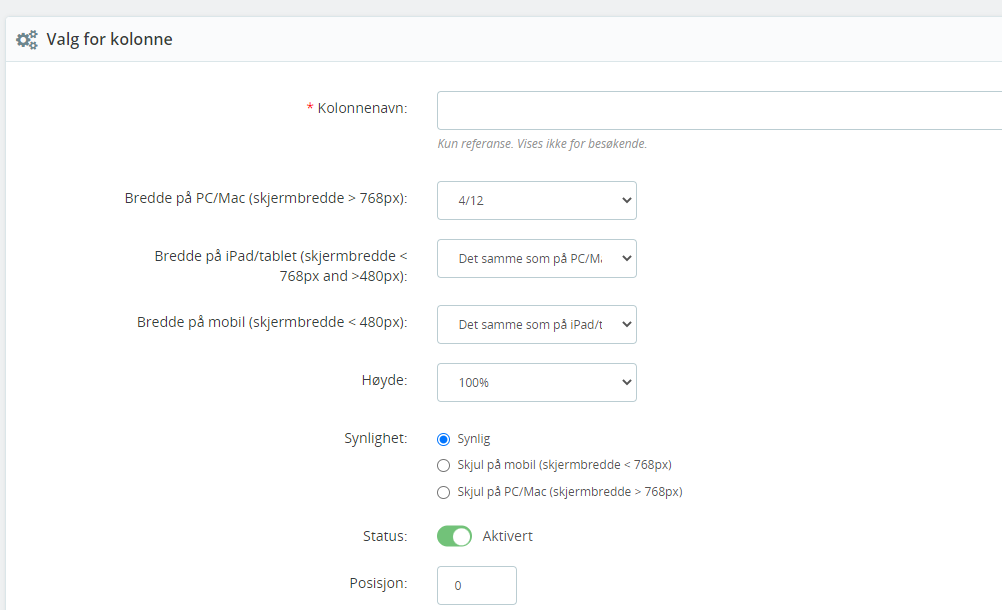
Ønsker du å legge flere bilder i bredden må du opprette kolonner. Trykke på “opprett en ny kolonne” for å komme i gang.

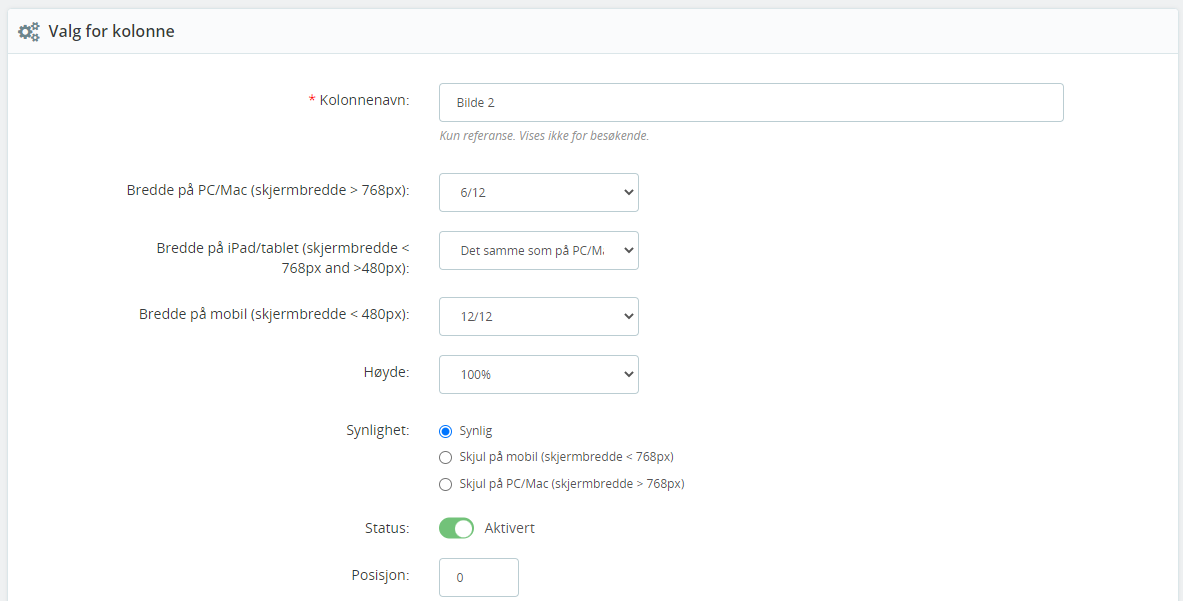
- Kolonnenavn: Her legger du til navn på konlonnen du ønsker. Bare for at du selv skal kunne skille de forskjellig. eks. Bilde 1, Bilde 2 etc.
- Bredde på pc: Siden er delt opp i 12 deler. Så hvis du ønsker at første banner skal ta halve nettsiden velger du her 6/12. Ønsker du foreksempel 3 bilder i bredden velger du her 4/12.
- Bredde på mobil Mange ønsker å definere eget oppsett på mobil. Som regel er denne halvparten av pc, men du står fritt til å bestemme selv.
- Synlighet her kan du velge å skjule banneren på mobil eller pc.
- Status Dette avjør om banneren skal være aktiv/synlig for dine kunder.
- Posisjon: Har du flere bannere på rad vil denne definere hvilken som kommer først. laveste tall kommer først.
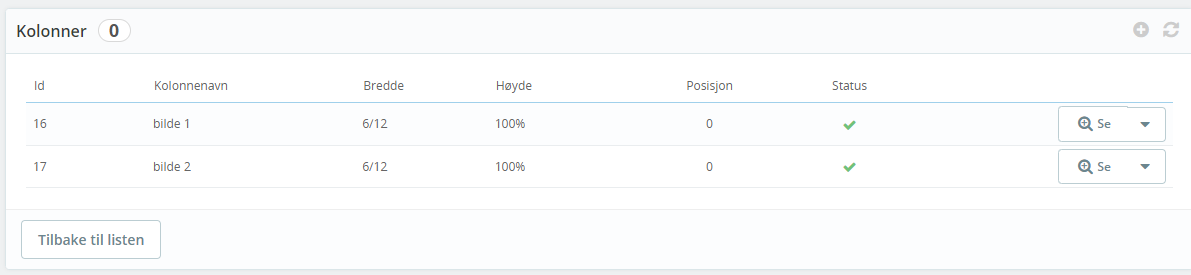
Eks. jeg ønsker 2 bilder i bredden på pc og 2 bilder under hverandre på mobil. Da oppretter jeg 2 kolonner slik som vist under.


For å legge til bilde trykker du på Først kolonne og gjør som vist over under “Legg ut et bilde”.